Are there known bugs with the leftsidebar? I have not been able to get it to display properly at all. Text is outside the column area and the leftsidebar overlaps and even runs off the screen. Rightsidebar works great, leftsidebar works great only if you center everything in it. It is like a padding is off, but I don't know how to correct it.
Apr 3, 2005, 7:19 PM
Veteran / Moderator (6956 posts)
Apr 3, 2005, 7:19 PM
Post #2 of 10
Views: 4065
Apr 3, 2005, 11:58 PM
Veteran / Moderator (6956 posts)
Apr 3, 2005, 11:58 PM
Post #4 of 10
Views: 4057
Remember, you have to subtract (total up together) all the parts.
Something does seem a little off, but:
#ocwrapper {
border-left-width: 180px;
}
#leftsidebar {
margin-left: -165px;
padding: 10px 5px 10px 0px;
width: 160px;
float: left;
position: relative;
display: block;
}
#contentheader .error, #contentheader .message {
margin: 0px 180px 0px 180px;
}
Seems to center a 160px wide ad bar in the left side margin.
PUGDOG� Enterprises, Inc.
The best way to contact me is to NOT use Email.
Please leave a PM here.
Something does seem a little off, but:
Code:
#ocwrapper {
border-left-width: 180px;
}
#leftsidebar {
margin-left: -165px;
padding: 10px 5px 10px 0px;
width: 160px;
float: left;
position: relative;
display: block;
}
#contentheader .error, #contentheader .message {
margin: 0px 180px 0px 180px;
}
Seems to center a 160px wide ad bar in the left side margin.
PUGDOG� Enterprises, Inc.
The best way to contact me is to NOT use Email.
Please leave a PM here.
Apr 4, 2005, 3:48 PM
Staff (4101 posts)
Apr 4, 2005, 3:48 PM
Post #5 of 10
Views: 4031
Make sure all your width, padding, and borders add up properly (see the w3c box model). If your values don't add up right, things will be out of place.
There's actually a small padding bug (padding was on the wrong side) in luna_core.css:
}
#leftsidebar {
margin-left: -200px;
- padding: 10px 10px 10px 0px;
+ padding: 10px 0px 10px 10px;
width: 190px;
float: left;
position: relative;
Adrian
There's actually a small padding bug (padding was on the wrong side) in luna_core.css:
Code:
@@ -305,7 +305,7 @@ }
#leftsidebar {
margin-left: -200px;
- padding: 10px 10px 10px 0px;
+ padding: 10px 0px 10px 10px;
width: 190px;
float: left;
position: relative;
Adrian
Apr 4, 2005, 4:06 PM
Staff (4101 posts)
Apr 4, 2005, 4:06 PM
Post #6 of 10
Views: 4028
Your #ocwrapper left border is 180px, while #leftsidebar is moved over by -165px. That means you'll have 15px of space between the left side of the border and #leftsidebar (you've got 0 padding on #leftsidebar). On the right, you've set a 5px padding, add the 10px that you get from the shadow area and you also have 15px on the right side of #leftsidebar. Things add up, but I myself would have done:
border-left-width: 180px;
}
#leftsidebar {
margin-left: -180px;
padding: 10px 5px 10px 15px;
width: 160px;
}
#contentheader .error, #contentheader .message {
margin: 0px 180px 0px 180px;
}
Adrian
Code:
#ocwrapper { border-left-width: 180px;
}
#leftsidebar {
margin-left: -180px;
padding: 10px 5px 10px 15px;
width: 160px;
}
#contentheader .error, #contentheader .message {
margin: 0px 180px 0px 180px;
}
Adrian
Apr 4, 2005, 9:47 PM
Staff (4101 posts)
Apr 4, 2005, 9:47 PM
Post #8 of 10
Views: 4004
Unfortunately, negative percentages aren't valid in CSS, so you can't use percentages for the width of the sidebar, since we use a negative margin to position the sidebars. I don't see why you would need to change the values after setting it up once anyways.
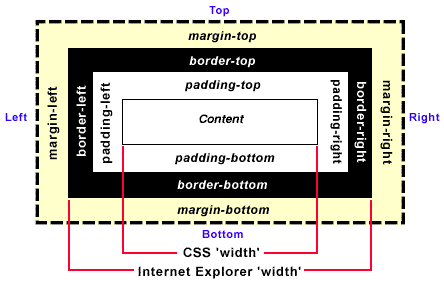
It isn't that difficult to figure out. First of all you should know the CSS box model (ignore the Internet Explorer 'width' for now):

(image borrowed from microsoft)
The main thing to understand is that to calculate the total width something is going to take, you just add up the margin-left + border-left + padding-left + width + padding-right + border-right + margin-right.
The next thing to understand is how the sidebars are laid out. The basics of this is that to create a right sidebar, you put a right border on #ocwrapper, then with a negative right margin on #rightsidebar, you move #rightsidebar outside of #ocwrapper into the border area (if you look at the html structure of it, #rightsidebar is contained within #ocwrapper). You can see this tutorial for more detailed information.
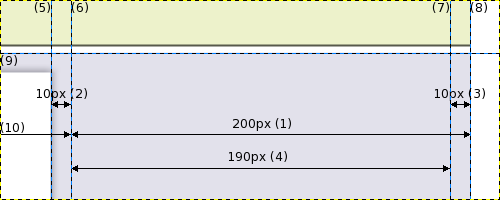
Here's an image that shows how the right sidebar area is laid out by default (zoomed 2x):

To explain the image I'm going to have to paste the relevant CSS from luna_core.css:
border-right: 200px solid #e2e1eb;
background: #e2e1eb;
}
#rightsidebar {
margin-right: -200px;
padding: 10px 10px 10px 0px;
width: 190px;
}First of all, we have (1), the 200px border of #ocwrapper (it goes from (6) to (8). On top of that, we've used the negative margin to move #rightsidebar so that the right side of it sits on the right side of the border (8). To make #rightsidebar fit in that area, we could just give it a 200px width, but we want to pad it so text doesn't get too close to the edge. The left side of #rightsidebar doesn't need it because the shadow already provides a 10px padding ((2) - from (5) to (6)). So we just pad the top, bottom, and right (3) of #rightsidebar. That's why we have (remember, with shortcut CSS, it's top, right, bottom, left):
So to calculate the width (not total width) of #rightsidebar is just:
200px (the width we want #rightsidebar to fit in) - 10px (padding-right of #rightsidebar) = 190px
Here's another quick example. Say you want #rightsidebar to take up 300px (total width) and also have a 30px padding. Then your CSS would be:
border-right-width: 300px;
}
#rightsidebar {
margin-right: -300px;
padding-left: 20px;
padding-right: 30px;
width: 250px;
}
#contentheader .error, #contentheader .message {
margin: 0px 300px 0px 0px;
}With the calculations of the width being:
300px - 30px (padding-right) - 20px (padding-left: remember the shadow gives you a 10px padding) = 250px
That wasn't too hard to understand was it?
Adrian
It isn't that difficult to figure out. First of all you should know the CSS box model (ignore the Internet Explorer 'width' for now):
(image borrowed from microsoft)
The main thing to understand is that to calculate the total width something is going to take, you just add up the margin-left + border-left + padding-left + width + padding-right + border-right + margin-right.
The next thing to understand is how the sidebars are laid out. The basics of this is that to create a right sidebar, you put a right border on #ocwrapper, then with a negative right margin on #rightsidebar, you move #rightsidebar outside of #ocwrapper into the border area (if you look at the html structure of it, #rightsidebar is contained within #ocwrapper). You can see this tutorial for more detailed information.
Here's an image that shows how the right sidebar area is laid out by default (zoomed 2x):
To explain the image I'm going to have to paste the relevant CSS from luna_core.css:
Code:
#ocwrapper { border-right: 200px solid #e2e1eb;
background: #e2e1eb;
}
#rightsidebar {
margin-right: -200px;
padding: 10px 10px 10px 0px;
width: 190px;
}
Code:
padding: 10px 10px 10px 0px200px (the width we want #rightsidebar to fit in) - 10px (padding-right of #rightsidebar) = 190px
Here's another quick example. Say you want #rightsidebar to take up 300px (total width) and also have a 30px padding. Then your CSS would be:
Code:
#ocwrapper { border-right-width: 300px;
}
#rightsidebar {
margin-right: -300px;
padding-left: 20px;
padding-right: 30px;
width: 250px;
}
#contentheader .error, #contentheader .message {
margin: 0px 300px 0px 0px;
}
300px - 30px (padding-right) - 20px (padding-left: remember the shadow gives you a 10px padding) = 250px
That wasn't too hard to understand was it?
Adrian
Apr 5, 2005, 12:15 AM
User (136 posts)
Apr 5, 2005, 12:15 AM
Post #9 of 10
Views: 4004
Thank you Adrian :) I still have a webmaster that wants to use percentages so that the content fits the screen now matter what resolution or browser the site is being viewed in. I will let this all sink in and read it again tomorrow. That was a great explanation and the visuals help a lot :)
Apr 5, 2005, 12:25 AM
Staff (4101 posts)
Apr 5, 2005, 12:25 AM
Post #10 of 10
Views: 4003
With the current CSS, you can't use percentages on the width of the sidebars, but you can use percentages on the full width of #wrapper. Also remember that there's several methods of creating column layouts, so if you change the CSS around enough, you could use percentages for the sidebars as well.
Adrian
Adrian


