Hi,
I've been wanting to do this feature for a while, and seeing as I'm playing around with AJAX now - I thought I'd have a go :)
This lets you setup your signup page so that when they have entered their username (and move onto the next field), it will automatically check if the username is available... as in these example images:
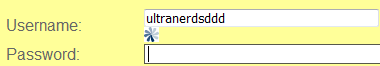
Shows them that its checking...

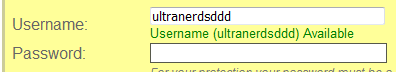
Shows that the username is available

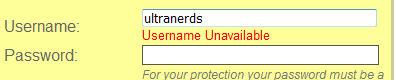
Shows that the username is not available

For this hack, you need a few files.
1) http://docs.jquery.com/...uery#Download_jQuery - save as jquery.js, and put somewhere on your server (where it can be read)
2) The script attached - called ajax.cgi (upload to your community folder, CHMOD to 755.
3) The indicator.gif image (upload to the same folder as where you have jquery ideally)
In ajax.cgi, be sure to set these lines:
..should look something like:
..and
..should be something like:
Then, in user_signup.html - add the following before the </head> bit:
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#usernameLoading').hide();
jQuery('#Username').blur(function(){
jQuery('#usernameLoading').show();
jQuery.post("ajax.cgi", {
username: jQuery('#Username').val()
}, function(response){
jQuery('#usernameResult').fadeOut();
setTimeout("finishAjax('usernameResult', '"+escape(response)+"')", 400);
});
return false;
});
});
function finishAjax(id, response) {
jQuery('#usernameLoading').hide();
jQuery('#'+id).html(unescape(response));
jQuery('#'+id).fadeIn();
} //finishAjax
</script>
Be sure to change the bit in red to match the path of where you jquery.js script is
Then find:
..and add these lines below it:
<span id="usernameResult"></span>
Be sure to edit the URL to indicator.gif though (the bit in red)
That should be it - lemme know how any of you find it
Cheers
Andy (mod)
andy@ultranerds.co.uk
Want to give me something back for my help? Please see my Amazon Wish List
GLinks ULTRA Package | GLinks ULTRA Package PRO
Links SQL Plugins | Website Design and SEO | UltraNerds | ULTRAGLobals Plugin | Pre-Made Template Sets | FREE GLinks Plugins!
I've been wanting to do this feature for a while, and seeing as I'm playing around with AJAX now - I thought I'd have a go :)
This lets you setup your signup page so that when they have entered their username (and move onto the next field), it will automatically check if the username is available... as in these example images:
Shows them that its checking...
Shows that the username is available
Shows that the username is not available
For this hack, you need a few files.
1) http://docs.jquery.com/...uery#Download_jQuery - save as jquery.js, and put somewhere on your server (where it can be read)
2) The script attached - called ajax.cgi (upload to your community folder, CHMOD to 755.
3) The indicator.gif image (upload to the same folder as where you have jquery ideally)
In ajax.cgi, be sure to set these lines:
Code:
use lib '';..should look something like:
Code:
use lib '/home/domain/public_html/cgi-bin/community/private_data/lib';..and
Code:
Community::init(');..should be something like:
Code:
Community::init('/home/domain/public_html/cgi-bin/community/private_data');Then, in user_signup.html - add the following before the </head> bit:
Code:
<script type="text/javascript" src="/static/jquery.js"></script> <script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#usernameLoading').hide();
jQuery('#Username').blur(function(){
jQuery('#usernameLoading').show();
jQuery.post("ajax.cgi", {
username: jQuery('#Username').val()
}, function(response){
jQuery('#usernameResult').fadeOut();
setTimeout("finishAjax('usernameResult', '"+escape(response)+"')", 400);
});
return false;
});
});
function finishAjax(id, response) {
jQuery('#usernameLoading').hide();
jQuery('#'+id).html(unescape(response));
jQuery('#'+id).fadeIn();
} //finishAjax
</script>
Be sure to change the bit in red to match the path of where you jquery.js script is
Then find:
Code:
<input type="text" id="Username" name="comm_username" maxlength="255" size="35" value="<%if comm_username%><%comm_username%><%endif%>" style="text" />..and add these lines below it:
Code:
<span id="usernameLoading"><img src="http://www.domain.com/static/indicator.gif" alt="Ajax Indicator" /></span> <span id="usernameResult"></span>
Be sure to edit the URL to indicator.gif though (the bit in red)
That should be it - lemme know how any of you find it
Cheers
Andy (mod)
andy@ultranerds.co.uk
Want to give me something back for my help? Please see my Amazon Wish List
GLinks ULTRA Package | GLinks ULTRA Package PRO
Links SQL Plugins | Website Design and SEO | UltraNerds | ULTRAGLobals Plugin | Pre-Made Template Sets | FREE GLinks Plugins!





 [TIP] Cool AJAX username checker (on signup page)
[TIP] Cool AJAX username checker (on signup page)